Know which vulnerabilities will compromise you.
Everyone out there is looking for secure web apps and security lies in our code. Is it true ?
Though i think the most important part is Whether HTTPS is enough for secure web apps.
What HTTPS stands for ?
HTTPS is secure channel between the browser and the web application. It guarantees the Integrity, Authentication and confidentiality. The whole communication between the browser and web application is protected by the HTTPS.
Scenario:
There might be some sensitive data returned in the HTTPS response(might be a password/any necessary details).
It looks like everything is upto mark as we are using HTTPS secure channel.
But let’s assume the HTTPS response is cacheable which means the anti caching headers like *Cache-Control/Pragma headers* are not being implemented which might be the case.
Then the situation might be interesting that from one side we have secure HTTPS and on other side, the password or any sensitive details is being returned in the plain text in a secure HTTPS response as the HTTPS response is cacheable. When you send the sensitive through HTTPS response then this sensitive data may be cached in the plain/human-readable form. This is where our security loses.
As the matter of fact, insecure processing of HTTPS responses is quite a big term that relates to HTTPS cacheable responses.
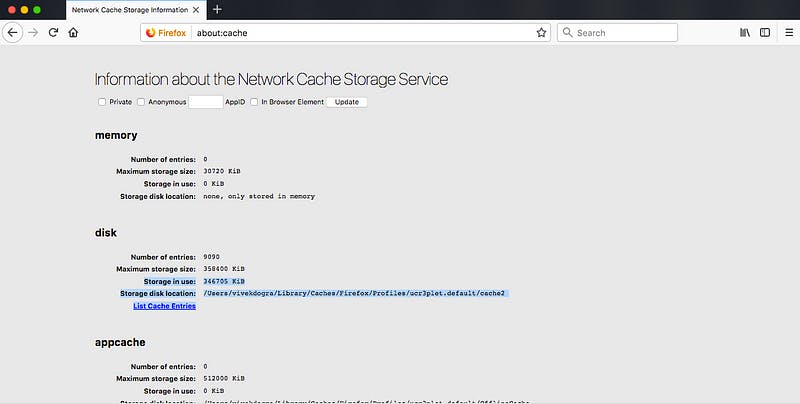
If you want to check or analyse the resources that have been cached by the browser, simply type about:cache ⛏ in the address bar and you will see the network cache storage service where all your browser cached resources are being kept. See the cached response

about:cache
Go to List cache Entities, you will find the cached entities with plain text.
To Avoid HTTPS cacheable response saving your precious or sensitive data you have to do following things :-
⏏ Never return sensitive data in HTTPS response
⏏ Implement anti-caching headers :-
Cache-Control : no-store , Pragma: no-cache
Caching of credit card data:
Insecure processing of data entered by the user. Whenever we try to fill up the credit card data, the caching of data will occur as it is an input field in the credit card form.
To Avoid caching of credit card data:
Please use anti-caching attribute i.e autocomplete*\=”off”,* which will not cache your data. Then this problem will be solved.
URL parameter
There may be times when the developer is sending the sensitive data in the URL. via GET HTTP verb.
BAD Practice !!!

This sensitive data will be saved in the server logs or the browsing history which means it is being disclosed as a plain text.
Sensitive data must be send via POST/PUT Verb.

Happy Coding !!!